Rendering article content...
開発者がWebアプリケーションで年齢計算機を使用する方法:完全なガイドと実装
Webアプリの年齢計算機を構築する方法を学びます。正確な年齢計算のためのJavaScriptコード、APIのヒント、レスポンシブ設計ソリューションを取得します。

Webアプリの年齢計算機を構築する方法を学びます。正確な年齢計算のためのJavaScriptコード、APIのヒント、レスポンシブ設計ソリューションを取得します。

Rendering article content...
Webアプリケーションの広大な状況では、年齢計算機は、ユーザーエクスペリエンスを実用的な機能に橋渡しする不可欠なツールとして存在します。ヘルスケアアプリケーション、登録フォーム、またはカスタムバースデー計算機を開発するかどうかにかかわらず、有効な年齢計算機の実装方法を理解することは、どの開発者にとっても貴重なスキルです。この包括的なガイドでは、基本的な年齢計算式から高度な実装手法まで、すべてを調査し、独自のCustom Age Calculator Webアプリを作成するための知識を提供します。
年齢計算機は、人の正確な年齢または2つの日付の間に経過する時間を計算するデジタルツールです。この概念は簡単に思えますが、今日の日付と生年月日の違いを計算することは、正確性とユーザーの満足度を確保するために多数の詳細に注意を払う必要があります。
年齢計算機は、さまざまなドメインで多数の実用的な目的を果たします。
これらの特定の用途を超えて、実装されたオンライン年齢計算機は、手動の計算を排除し、エラーマージンを削減することにより、ユーザーエクスペリエンスを向上させます。最新のWebアプリケーションは、競争上の優位性を維持するために、このような利便性機能をますます優先しています。
さまざまなアプリケーションでは、年齢計算に対するさまざまなアプローチが必要です。
年齢を計算するための基本的なアプローチには、2つの日付の差を決定することが含まれます。これが簡単なJavaScript Age Calculatorの実装です。
function calculateAge(birthDate) {
const today = new Date();
const birth = new Date(birthDate);
let yearsDiff = today.getFullYear() - birth.getFullYear();
let monthsDiff = today.getMonth() - birth.getMonth();
let daysDiff = today.getDate() - birth.getDate();
// Adjust for negative months or days
if (daysDiff < 0) {
monthsDiff--;
// Get days in previous month
const previousMonth = new Date(today.getFullYear(), today.getMonth(), 0);
daysDiff += previousMonth.getDate();
}
if (monthsDiff < 0) {
yearsDiff--;
monthsDiff += 12;
}
return {
years: yearsDiff,
months: monthsDiff,
days: daysDiff
};
}この関数は、「私は何歳ですか」クエリの基本的な計算を処理しますが、開発者は、跳躍年や月の長さまでのエッジケースが、正確な年齢計算機の追加の考慮を要求することに注意する必要があります。
正確な年齢の計算、特に正確性が重要なアプリケーション(ヘルスケアや法律ソフトウェアなど)では、elap年を占めることが重要です。
function isLeapYear(year) {
return (year % 4 === 0 && year % 100 !== 0) || (year % 400 === 0);
}
function getDaysInMonth(year, month) {
// Month is 0-indexed in JavaScript Date
return new Date(year, month + 1, 0).getDate();
}任意の2つの日付で動作する年齢差計算機の場合:
function calculateDateDifference(startDate, endDate) {
const start = new Date(startDate);
const end = new Date(endDate);
if (end < start) {
// Swap dates if end is before start
[start, end] = [end, start];
}
let years = end.getFullYear() - start.getFullYear();
let months = end.getMonth() - start.getMonth();
let days = end.getDate() - start.getDate();
// Adjust for negative values
if (days < 0) {
months--;
days += getDaysInMonth(end.getFullYear(), end.getMonth() - 1);
}
if (months < 0) {
years--;
months += 12;
}
return { years, months, days };
}
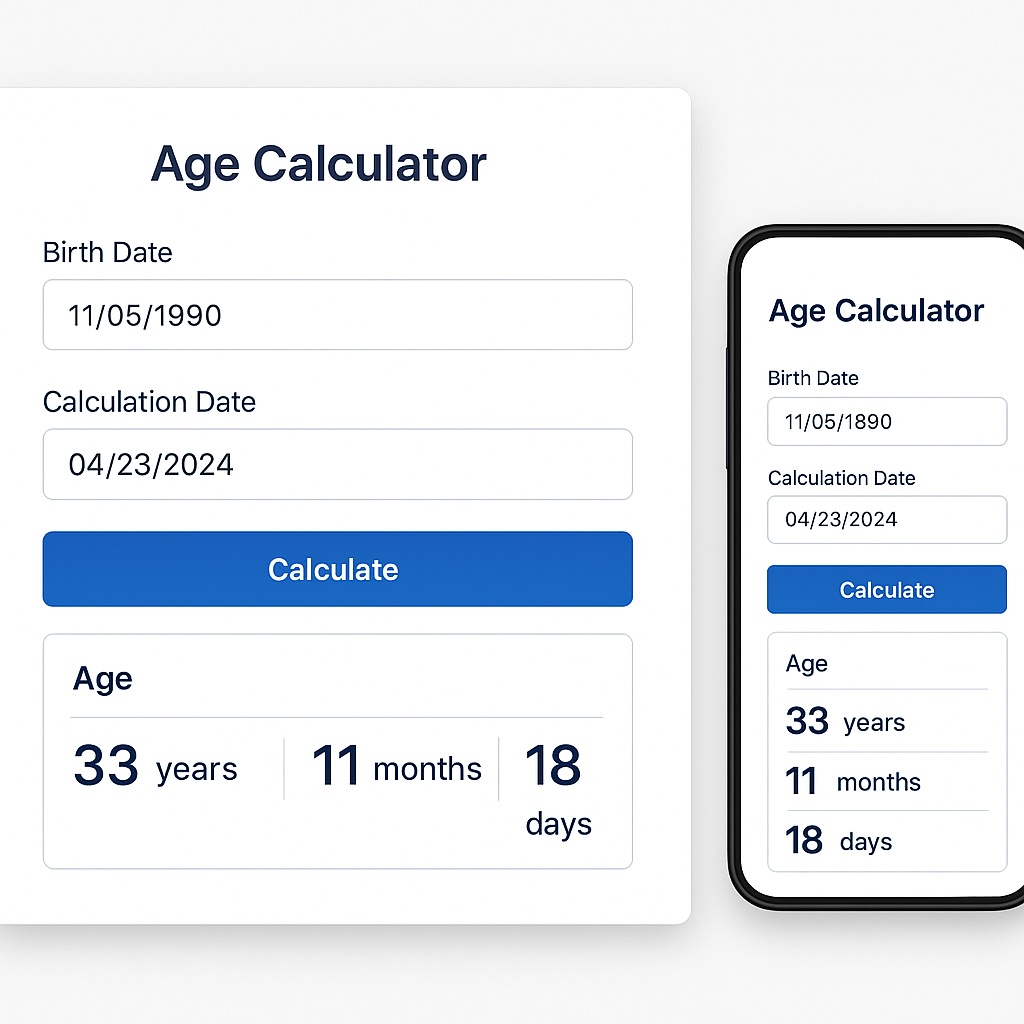
オンライン年齢計算機の基礎は、アクセス可能で直感的なHTML構造から始まります。
<div class="age-calculator-container">
<h2>Age Calculator</h2>
<div class="input-section">
<div class="date-input">
<label for="birth-date">Date of Birth:</label>
<input type="date" id="birth-date" name="birth-date">
</div>
<div class="date-input optional">
<label for="calculation-date">Calculate Age on Date (optional):</label>
<input type="date" id="calculation-date" name="calculation-date">
</div>
<button id="calculate-btn">Calculate Age</button>
</div>
<div class="results-section">
<div id="age-result"></div>
<div id="next-birthday"></div>
</div>
</div>この構造は、ユーザーが生年月日を入力し、オプションで年齢計算の参照日を指定できる誕生日計算機の基盤を提供します。
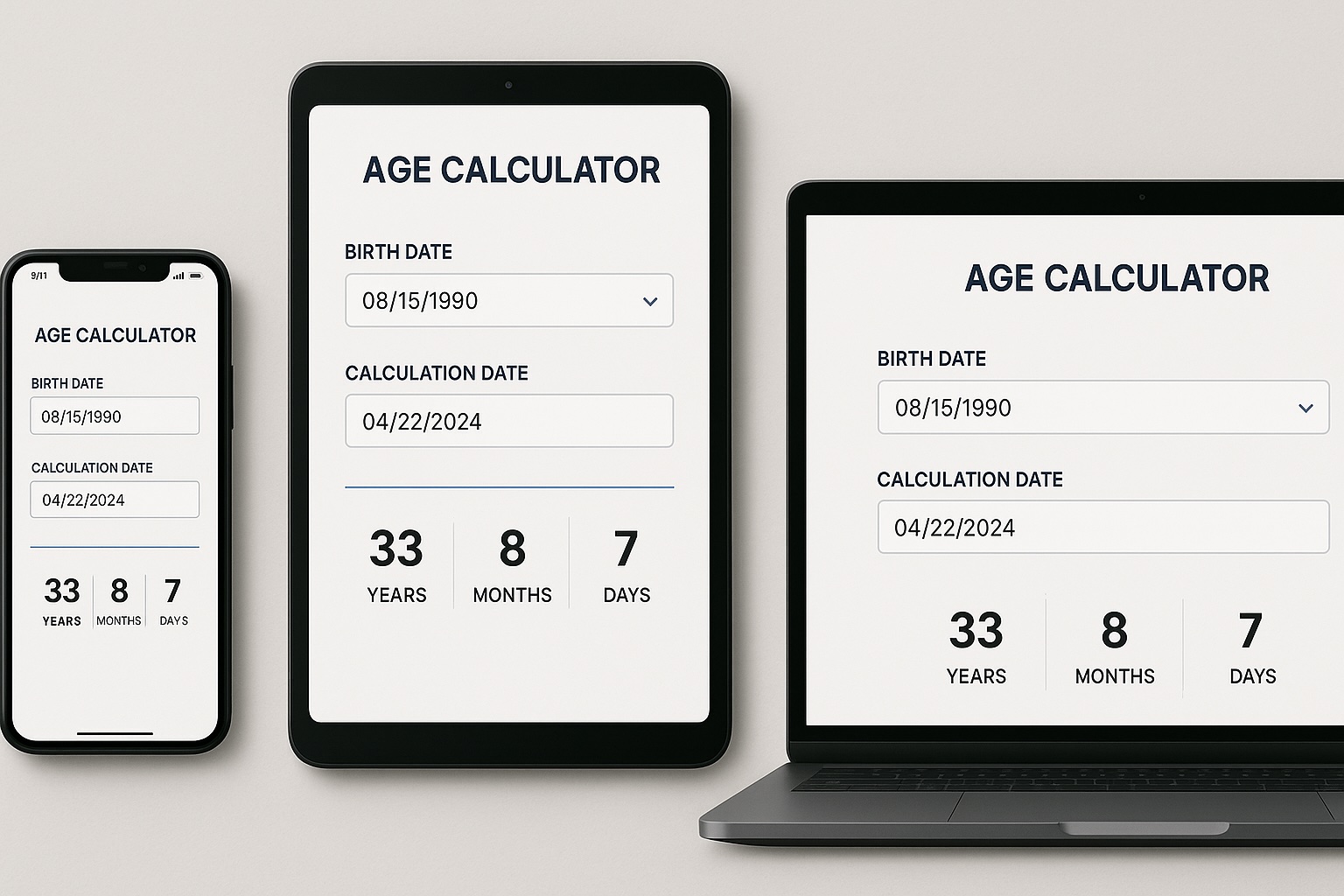
応答性の高い年齢計算機を作成するには、思慮深いCSS実装が必要です。
.age-calculator-container {
max-width: 600px;
margin: 0 auto;
padding: 20px;
border-radius: 8px;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
}
.input-section {
display: flex;
flex-direction: column;
gap: 16px;
margin-bottom: 24px;
}
.date-input {
display: flex;
flex-direction: column;
gap: 8px;
}
input[type="date"] {
padding: 10px;
border: 1px solid #ddd;
border-radius: 4px;
font-size: 16px;
}
button#calculate-btn {
padding: 12px 16px;
background-color: #4285f4;
color: white;
border: none;
border-radius: 4px;
cursor: pointer;
font-size: 16px;
transition: background-color 0.2s;
}
button#calculate-btn:hover {
background-color: #3367d6;
}
.results-section {
margin-top: 24px;
padding: 16px;
background-color: #f9f9f9;
border-radius: 4px;
}
/* Responsive adjustments */
@media (max-width: 480px) {
.age-calculator-container {
padding: 15px;
}
input[type="date"] {
padding: 8px;
}
}これらのスタイルにより、年齢計算機Webアプリは、さまざまなデバイスサイズにわたってユーザーフレンドリーでアクセス可能であり、モバイル年齢計算機ユーザーのニーズに対応します。

カスタムAge Calculatorの完全なJavaScriptは、以前の計算関数とイベントハンドラーを組み合わせています。
document.addEventListener('DOMContentLoaded', () => {
const birthDateInput = document.getElementById('birth-date');
const calculationDateInput = document.getElementById('calculation-date');
const calculateBtn = document.getElementById('calculate-btn');
const ageResult = document.getElementById('age-result');
const nextBirthdayResult = document.getElementById('next-birthday');
// Set default max date to today
birthDateInput.max = new Date().toISOString().split('T')[0];
calculateBtn.addEventListener('click', () => {
if (!birthDateInput.value) {
ageResult.innerHTML = '<p class="error">Please enter a date of birth.</p>';
return;
}
const birthDate = new Date(birthDateInput.value);
let referenceDate = new Date();
if (calculationDateInput.value) {
referenceDate = new Date(calculationDateInput.value);
}
// Calculate age
const age = calculatePreciseAge(birthDate, referenceDate);
// Display result
ageResult.innerHTML = `
<h3>Age Result:</h3>
<p class="age-display">${age.years} years, ${age.months} months, and ${age.days} days</p>
<p class="age-in-days">Total: ${age.totalDays} days</p>
`;
// Calculate and display next birthday
const nextBirthday = calculateNextBirthday(birthDate, referenceDate);
nextBirthdayResult.innerHTML = `
<h3>Next Birthday:</h3>
<p>Your next birthday is in ${nextBirthday.months} months and ${nextBirthday.days} days.</p>
`;
});
function calculatePreciseAge(birthDate, currentDate) {
let years = currentDate.getFullYear() - birthDate.getFullYear();
let months = currentDate.getMonth() - birthDate.getMonth();
let days = currentDate.getDate() - birthDate.getDate();
let totalDays = Math.floor((currentDate - birthDate) / (1000 * 60 * 60 * 24));
// Adjust for negative days
if (days < 0) {
months--;
// Get days in the previous month
const prevMonthDate = new Date(currentDate.getFullYear(), currentDate.getMonth(), 0);
days += prevMonthDate.getDate();
}
// Adjust for negative months
if (months < 0) {
years--;
months += 12;
}
return { years, months, days, totalDays };
}
function calculateNextBirthday(birthDate, currentDate) {
const nextBirthday = new Date(currentDate.getFullYear(), birthDate.getMonth(), birthDate.getDate());
// If birthday has passed this year, calculate for next year
if (nextBirthday < currentDate) {
nextBirthday.setFullYear(nextBirthday.getFullYear() + 1);
}
const diffTime = nextBirthday - currentDate;
const diffDays = Math.ceil(diffTime / (1000 * 60 * 60 * 24));
const months = Math.floor(diffDays / 30);
const days = diffDays % 30;
return { months, days };
}
});この実装は、ユーザーに「私が何歳か」に伝えるだけでなく、次の誕生日に関する追加情報を提供する包括的な年齢計算機を作成します。

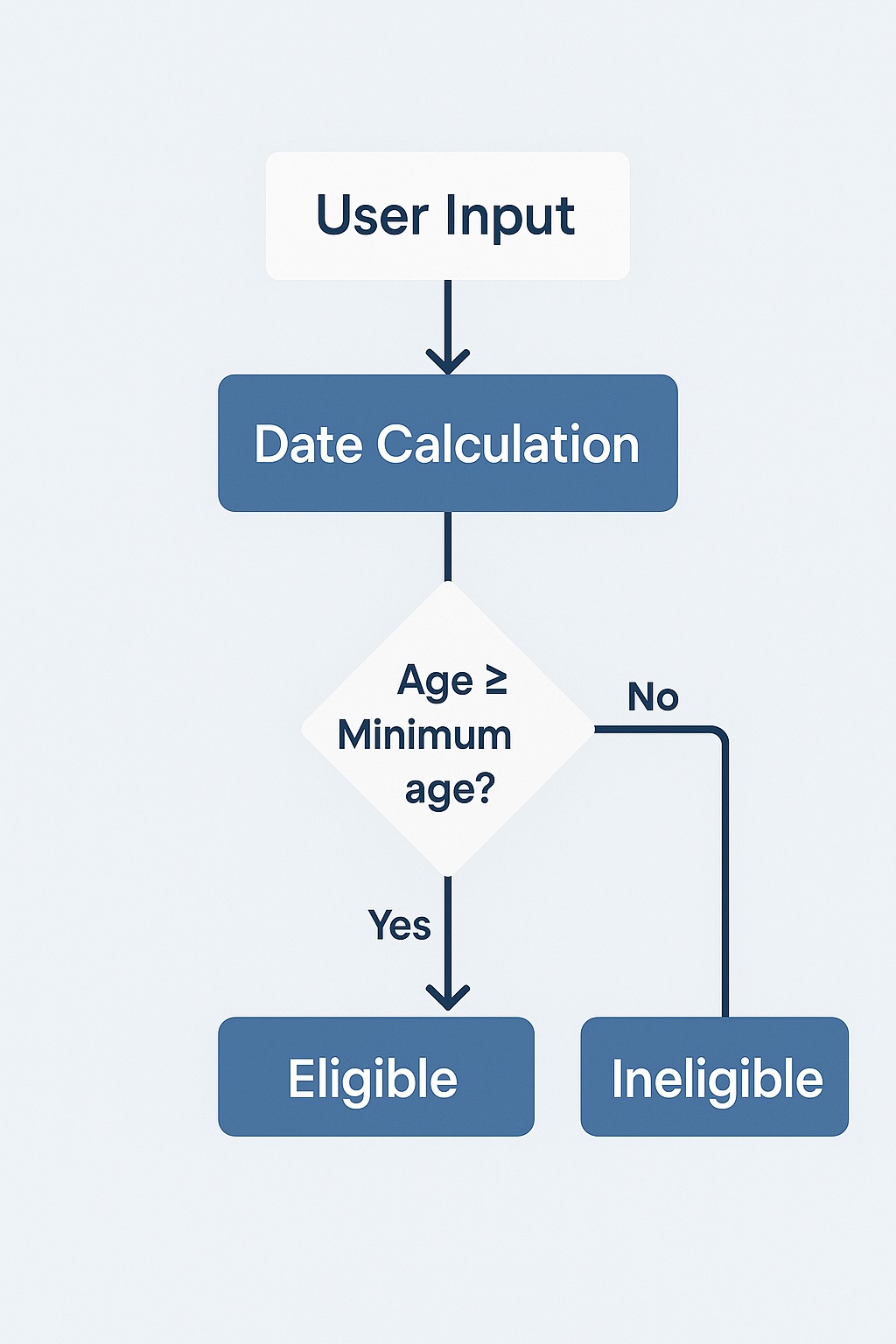
年齢計算関数の一般的なユースケースの1つは、登録フォームのユーザー年齢を検証することです。
function validateMinimumAge(birthDateString, minimumAge) {
const birthDate = new Date(birthDateString);
const today = new Date();
// Calculate age
let age = today.getFullYear() - birthDate.getFullYear();
const monthDifference = today.getMonth() - birthDate.getMonth();
// Adjust age if birthday hasn't occurred yet this year
if (monthDifference < 0 || (monthDifference === 0 && today.getDate() < birthDate.getDate())) {
age--;
}
return age >= minimumAge;
}
// Example usage in a form
const registrationForm = document.getElementById('registration-form');
registrationForm.addEventListener('submit', (e) => {
const birthDate = document.getElementById('birth-date').value;
if (!validateMinimumAge(birthDate, 18)) {
e.preventDefault();
alert('You must be at least 18 years old to register.');
}
});グローバルユーザーとのアプリケーションの場合、タイムゾーンの会計が重要です。
function calculateAgeWithTimeZone(birthDateString, timeZone) {
// Get current date in specified time zone
const options = { timeZone, year: 'numeric', month: 'numeric', day: 'numeric' };
const formatter = new Intl.DateTimeFormat('en-US', options);
const currentDateParts = formatter.formatToParts(new Date());
// Extract year, month, day from formatted parts
const currentDateObj = currentDateParts.reduce((acc, part) => {
if (part.type === 'year' || part.type === 'month' || part.type === 'day') {
acc[part.type] = parseInt(part.value);
}
return acc;
}, {});
// Adjust month (JavaScript months are 0-indexed)
currentDateObj.month -= 1;
const currentDate = new Date(currentDateObj.year, currentDateObj.month, currentDateObj.day);
const birthDate = new Date(birthDateString);
// Calculate age using the time-zone adjusted current date
return calculatePreciseAge(birthDate, currentDate);
}年齢計算をサービスとして提供したいと考えている開発者にとって、node.jsを使用して年齢計算APIを作成することは簡単です。
// Using Express.js
const express = require('express');
const app = express();
app.use(express.json());
app.post('/api/calculate-age', (req, res) => {
try {
const { birthDate, referenceDate } = req.body;
if (!birthDate) {
return res.status(400).json({ error: 'Birth date is required' });
}
const birthDateObj = new Date(birthDate);
const referenceDateObj = referenceDate ? new Date(referenceDate) : new Date();
// Validate dates
if (isNaN(birthDateObj.getTime())) {
return res.status(400).json({ error: 'Invalid birth date format' });
}
if (isNaN(referenceDateObj.getTime())) {
return res.status(400).json({ error: 'Invalid reference date format' });
}
// Calculate age
const age = calculatePreciseAge(birthDateObj, referenceDateObj);
res.json({ age });
} catch (error) {
res.status(500).json({ error: 'Server error calculating age' });
}
});
app.listen(3000, () => {
console.log('Age calculator API running on port 3000');
});このAPIは、複数のアプリケーションに統合できる開発者Age Calculatorサービスの基盤を提供します。
Age CalculatorのWebサイトまたはツールを開発する場合、アクセシビリティが優先事項である必要があります。
<!-- Accessible date input example -->
<div class="date-input">
<label for="birth-date" id="birth-date-label">Date of Birth:</label>
<input
type="date"
id="birth-date"
name="birth-date"
aria-labelledby="birth-date-label"
aria-describedby="birth-date-format"
>
<span id="birth-date-format" class="visually-hidden">
Please enter date in format MM/DD/YYYY
</span>
</div>年齢計算機のような単純なツールでさえ、パフォーマンスのために最適化する必要があります。
// Implementing debounce for real-time age calculation
function debounce(func, wait) {
let timeout;
return function() {
const context = this;
const args = arguments;
clearTimeout(timeout);
timeout = setTimeout(() => func.apply(context, args), wait);
};
}
const debouncedCalculate = debounce(() => {
// Age calculation logic
calculateAndDisplayAge();
}, 300);
birthDateInput.addEventListener('input', debouncedCalculate);年齢計算機は単純なツールのように思えるかもしれませんが、セキュリティは依然として重要です:
いくつかのライブラリは、年齢計算機の実装を簡素化できます。
const moment = require('moment');
function calculateAge(birthdate) {
const today = moment();
const birthDate = moment(birthdate);
const years = today.diff(birthDate, 'years');
birthDate.add(years, 'years');
const months = today.diff(birthDate, 'months');
birthDate.add(months, 'months');
const days = today.diff(birthDate, 'days');
return { years, months, days };
}import { differenceInYears, differenceInMonths, differenceInDays } from 'date-fns';
function calculateAge(birthdate) {
const today = new Date();
const birthDate = new Date(birthdate);
const years = differenceInYears(today, birthDate);
const months = differenceInMonths(today, birthDate) % 12;
const days = differenceInDays(today, birthDate) % 30; // Approximation
return { years, months, days };
}const { DateTime } = require('luxon');
function calculateAge(birthdate) {
const today = DateTime.local();
const birthDate = DateTime.fromISO(birthdate);
const diff = today.diff(birthDate, ['years', 'months', 'days']).toObject();
return {
years: Math.floor(diff.years),
months: Math.floor(diff.months),
days: Math.floor(diff.days)
};
}カスタムコードとライブラリを決定する際には、これらの要因を考慮してください。
| 要素 | カスタム実装 | サードパーティライブラリ |
|---|---|---|
| バンドルサイズ | 実装が簡単な場合は小さくなります | 特にフルライブラリの場合は大きくなります |
| メンテナンス | より高い(あなたはコードを維持します) | ローワー(コミュニティが維持) |
| カスタマイズ | 完全な制御 | ライブラリAPIによって制限されています |
| エッジケース処理 | 慎重な実装が必要です | 通常はよくテストされています |
| 学習曲線 | おなじみの言語機能を使用します | ライブラリAPIの学習が必要です |
徹底的なテストにより、年齢計算機の正確性が保証されます。
// Using Jest for testing
describe('Age Calculator Functions', () => {
test('Basic age calculation with birthdate in the past', () => {
// Mock current date to 2023-05-15
const mockDate = new Date(2023, 4, 15);
global.Date = jest.fn(() => mockDate);
const birthDate = new Date(1990, 2, 10); // March 10, 1990
const age = calculateAge(birthDate);
expect(age.years).toBe(33);
expect(age.months).toBe(2);
expect(age.days).toBe(5);
});
test('Age calculation with future reference date', () => {
const birthDate = new Date(2000, 0, 1); // January 1, 2000
const referenceDate = new Date(2030, 6, 15); // July 15, 2030
const age = calculateAgeBetweenDates(birthDate, referenceDate);
expect(age.years).toBe(30);
expect(age.months).toBe(6);
expect(age.days).toBe(14);
});
test('Edge case: Birth date is February 29 on leap year', () => {
const birthDate = new Date(2000, 1, 29); // February 29, 2000
const referenceDate = new Date(2023, 2, 1); // March 1, 2023
const age = calculateAgeBetweenDates(birthDate, referenceDate);
expect(age.years).toBe(23);
expect(age.months).toBe(0);
expect(age.days).toBe(1);
});
});すべての主要なブラウザで年齢計算機が機能することを確認してください。
input[type="date"] 
ヘルスケアアプリケーションは、患者登録の年齢計算を実装する場合があります。
function calculatePatientAgeDetails(dateOfBirth) {
const age = calculatePreciseAge(new Date(dateOfBirth), new Date());
// Determine age category for medical protocols
let ageCategory;
if (age.years < 2) {
ageCategory = 'infant';
} else if (age.years < 13) {
ageCategory = 'child';
} else if (age.years < 18) {
ageCategory = 'adolescent';
} else if (age.years < 65) {
ageCategory = 'adult';
} else {
ageCategory = 'senior';
}
// Calculate age in months for young children
const totalMonths = age.years * 12 + age.months;
return {
...age,
ageCategory,
totalMonths,
// Include whether special protocols apply
requiresPediatricProtocol: age.years < 18,
requiresGeriatricProtocol: age.years >= 65
};
}年齢制限された製品を販売する電子商取引サイトが実装する可能性があります。
function verifyPurchaseEligibility(dateOfBirth, productMinimumAge) {
const today = new Date();
const birthDate = new Date(dateOfBirth);
// Calculate age as of today
let age = today.getFullYear() - birthDate.getFullYear();
// Adjust age if birthday hasn't occurred yet this year
if (
today.getMonth() < birthDate.getMonth() ||
(today.getMonth() === birthDate.getMonth() && today.getDate() < birthDate.getDate())
) {
age--;
}
return {
eligible: age >= productMinimumAge,
currentAge: age,
minimumAge: productMinimumAge,
// Calculate days until eligibility if not eligible
daysUntilEligible: age < productMinimumAge ?
calculateDaysUntilEligible(birthDate, productMinimumAge) : 0
};
}
function calculateDaysUntilEligible(birthDate, requiredAge) {
const today = new Date();
const eligibilityDate = new Date(birthDate);
eligibilityDate.setFullYear(birthDate.getFullYear() + requiredAge);
// If eligibility date has passed this year, calculate for next year
if (eligibilityDate < today) {
return 0;
}
const diffTime = Math.abs(eligibilityDate - today);
return Math.ceil(diffTime / (1000 * 60 * 60 * 24));
}効果的な年齢計算機Webアプリケーションを作成するには、ユーザーのニーズ、計算の精度、およびより広範なアプリケーションの目標との統合を慎重に検討する必要があります。焦点を当てることによって:
Webアプリケーションの貴重なコンポーネントとして際立っている年齢計算機を実装できます。
最高の年齢計算は、正確な結果と優れたユーザーエクスペリエンスを提供しながら、特定のユースケースに役立つ計算機であることを忘れないでください。カスタム実装を選択するか、既存のライブラリを活用するかにかかわらず、このガイドで説明されている原則は、開発ニーズを満たす堅牢なソリューションを作成するのに役立ちます。