Rendering article content...
วิธีที่นักพัฒนาใช้เครื่องคิดเลขอายุในเว็บแอปพลิเคชัน: คู่มือที่สมบูรณ์และการใช้งาน
เรียนรู้วิธีสร้างเครื่องคิดเลขอายุสำหรับเว็บแอพ รับรหัส JavaScript เคล็ดลับ API และโซลูชั่นการออกแบบที่ตอบสนองต่อการคำนวณอายุที่แม่นยำ

เรียนรู้วิธีสร้างเครื่องคิดเลขอายุสำหรับเว็บแอพ รับรหัส JavaScript เคล็ดลับ API และโซลูชั่นการออกแบบที่ตอบสนองต่อการคำนวณอายุที่แม่นยำ

Rendering article content...
ในภูมิทัศน์อันกว้างใหญ่ของเว็บแอปพลิเคชันเครื่องคิดเลขอายุเป็นเครื่องมือสำคัญที่เชื่อมโยงประสบการณ์ผู้ใช้ด้วยฟังก์ชั่นการใช้งานจริงไม่ว่าคุณจะพัฒนาแอปพลิเคชันการดูแลสุขภาพแบบฟอร์มการลงทะเบียนหรือเครื่องคิดเลขวันเกิดที่กำหนดเองการทำความเข้าใจวิธีการใช้เครื่องคิดเลขอายุที่มีประสิทธิภาพเป็นทักษะที่มีค่าสำหรับนักพัฒนาทุกคนคู่มือที่ครอบคลุมนี้สำรวจทุกอย่างตั้งแต่สูตรการคำนวณอายุขั้นพื้นฐานไปจนถึงเทคนิคการใช้งานขั้นสูงเพื่อให้คุณมีความรู้ในการสร้างเว็บแอปพลิเคชันอายุที่กำหนดเองของคุณเอง
เครื่องคิดเลขอายุเป็นเครื่องมือดิจิตอลที่คำนวณอายุที่แน่นอนของบุคคลหรือเวลาที่ผ่านไประหว่างสองวันในขณะที่แนวคิดดูเหมือนตรงไปตรงมา - คำนวณความแตกต่างระหว่างวันที่ในวันนี้และวันเดือนปีเกิด - การใช้งานผู้ขับขี่ต้องให้ความสนใจกับรายละเอียดมากมายเพื่อให้แน่ใจว่ามีความแม่นยำและความพึงพอใจของผู้ใช้
เครื่องคิดเลขอายุมีจุดประสงค์ในทางปฏิบัติมากมายในหลาย ๆ โดเมน:
นอกเหนือจากการใช้งานที่เฉพาะเจาะจงเหล่านี้เครื่องคิดเลขอายุออนไลน์ที่ได้รับการปรับปรุงอย่างดีช่วยเพิ่มประสบการณ์ผู้ใช้โดยการกำจัดการคำนวณด้วยตนเองและลดระยะขอบข้อผิดพลาดเว็บแอปพลิเคชันที่ทันสมัยจัดลำดับความสำคัญของคุณสมบัติความสะดวกสบายดังกล่าวมากขึ้นเพื่อรักษาความได้เปรียบในการแข่งขัน
แอปพลิเคชันที่แตกต่างกันต้องการวิธีการที่แตกต่างกันในการคำนวณอายุ:
วิธีการพื้นฐานในการคำนวณอายุเกี่ยวข้องกับการกำหนดความแตกต่างระหว่างสองวันนี่คือการใช้เครื่องคำนวณอายุ JavaScript อย่างง่าย:
function calculateAge(birthDate) {
const today = new Date();
const birth = new Date(birthDate);
let yearsDiff = today.getFullYear() - birth.getFullYear();
let monthsDiff = today.getMonth() - birth.getMonth();
let daysDiff = today.getDate() - birth.getDate();
// Adjust for negative months or days
if (daysDiff < 0) {
monthsDiff--;
// Get days in previous month
const previousMonth = new Date(today.getFullYear(), today.getMonth(), 0);
daysDiff += previousMonth.getDate();
}
if (monthsDiff < 0) {
yearsDiff--;
monthsDiff += 12;
}
return {
years: yearsDiff,
months: monthsDiff,
days: daysDiff
};
}ฟังก์ชั่นนี้จัดการกับการคำนวณขั้นพื้นฐานสำหรับการสืบค้น "ฉันอายุเท่าไหร่" แต่นักพัฒนาควรทราบว่ากรณีขอบ - เช่นการก้าวกระโดดปีและความยาวเดือนที่แตกต่างกัน - ต้องการการพิจารณาเพิ่มเติมสำหรับเครื่องคิดเลขอายุที่แน่นอน
สำหรับการคำนวณอายุที่แม่นยำโดยเฉพาะอย่างยิ่งในแอปพลิเคชันที่มีความแม่นยำ (เช่นการดูแลสุขภาพหรือซอฟต์แวร์ทางกฎหมาย) การบัญชีสำหรับปีที่ก้าวกระโดดเป็นสิ่งสำคัญ:
function isLeapYear(year) {
return (year % 4 === 0 && year % 100 !== 0) || (year % 400 === 0);
}
function getDaysInMonth(year, month) {
// Month is 0-indexed in JavaScript Date
return new Date(year, month + 1, 0).getDate();
}สำหรับเครื่องคิดเลขที่แตกต่างอายุที่ทำงานกับสองวันใด ๆ :
function calculateDateDifference(startDate, endDate) {
const start = new Date(startDate);
const end = new Date(endDate);
if (end < start) {
// Swap dates if end is before start
[start, end] = [end, start];
}
let years = end.getFullYear() - start.getFullYear();
let months = end.getMonth() - start.getMonth();
let days = end.getDate() - start.getDate();
// Adjust for negative values
if (days < 0) {
months--;
days += getDaysInMonth(end.getFullYear(), end.getMonth() - 1);
}
if (months < 0) {
years--;
months += 12;
}
return { years, months, days };
}
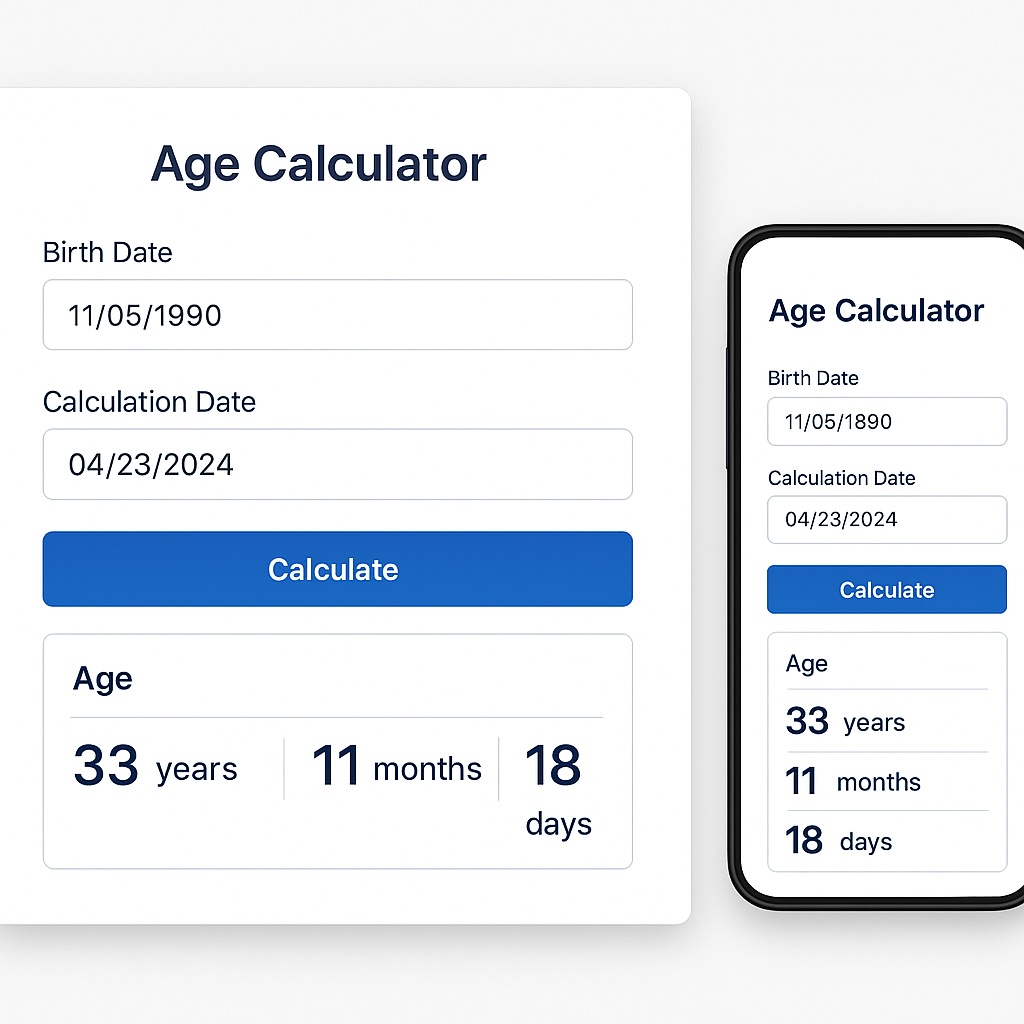
รากฐานของเครื่องคิดเลขอายุออนไลน์ใด ๆ เริ่มต้นด้วยโครงสร้าง HTML ที่เข้าถึงได้ง่ายและใช้งานง่าย:
<div class="age-calculator-container">
<h2>Age Calculator</h2>
<div class="input-section">
<div class="date-input">
<label for="birth-date">Date of Birth:</label>
<input type="date" id="birth-date" name="birth-date">
</div>
<div class="date-input optional">
<label for="calculation-date">Calculate Age on Date (optional):</label>
<input type="date" id="calculation-date" name="calculation-date">
</div>
<button id="calculate-btn">Calculate Age</button>
</div>
<div class="results-section">
<div id="age-result"></div>
<div id="next-birthday"></div>
</div>
</div>โครงสร้างนี้ให้รากฐานสำหรับเครื่องคิดเลขวันเกิดที่ช่วยให้ผู้ใช้สามารถป้อนวันเดือนปีเกิดและระบุวันที่อ้างอิงสำหรับการคำนวณอายุ
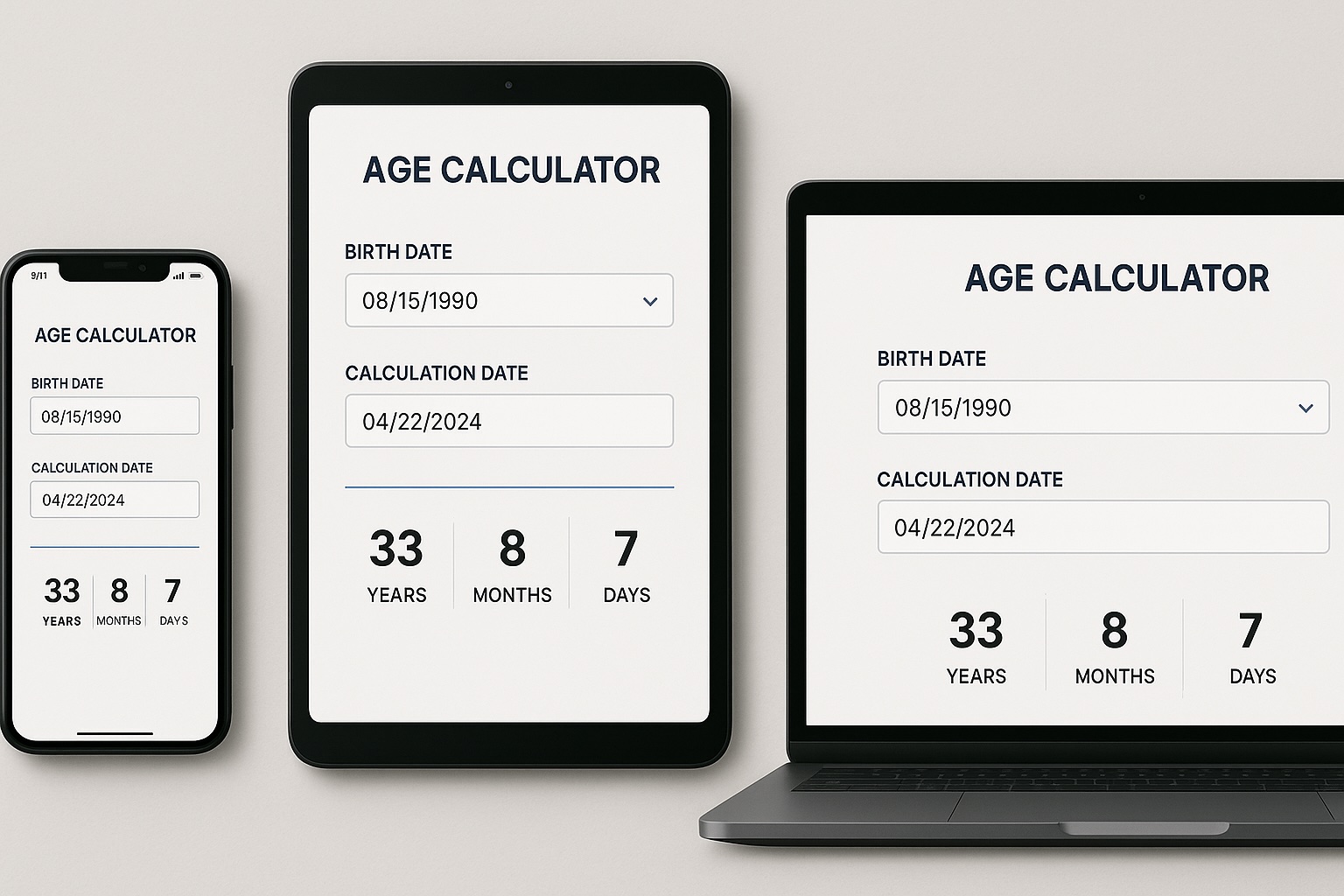
การสร้างเครื่องคิดเลขอายุตอบสนองต้องใช้การใช้งาน CSS ที่รอบคอบ:
.age-calculator-container {
max-width: 600px;
margin: 0 auto;
padding: 20px;
border-radius: 8px;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
}
.input-section {
display: flex;
flex-direction: column;
gap: 16px;
margin-bottom: 24px;
}
.date-input {
display: flex;
flex-direction: column;
gap: 8px;
}
input[type="date"] {
padding: 10px;
border: 1px solid #ddd;
border-radius: 4px;
font-size: 16px;
}
button#calculate-btn {
padding: 12px 16px;
background-color: #4285f4;
color: white;
border: none;
border-radius: 4px;
cursor: pointer;
font-size: 16px;
transition: background-color 0.2s;
}
button#calculate-btn:hover {
background-color: #3367d6;
}
.results-section {
margin-top: 24px;
padding: 16px;
background-color: #f9f9f9;
border-radius: 4px;
}
/* Responsive adjustments */
@media (max-width: 480px) {
.age-calculator-container {
padding: 15px;
}
input[type="date"] {
padding: 8px;
}
}รูปแบบเหล่านี้ทำให้มั่นใจได้ว่าแอปพลิเคชันเว็บอายุของคุณยังคงใช้งานง่ายและเข้าถึงได้ในขนาดอุปกรณ์ที่แตกต่างกันซึ่งตอบสนองความต้องการของผู้ใช้เครื่องคิดเลขอายุมือถือ

JavaScript ที่สมบูรณ์สำหรับเครื่องคิดเลขอายุที่กำหนดเองรวมฟังก์ชั่นการคำนวณก่อนหน้าของเรากับตัวจัดการเหตุการณ์:
document.addEventListener('DOMContentLoaded', () => {
const birthDateInput = document.getElementById('birth-date');
const calculationDateInput = document.getElementById('calculation-date');
const calculateBtn = document.getElementById('calculate-btn');
const ageResult = document.getElementById('age-result');
const nextBirthdayResult = document.getElementById('next-birthday');
// Set default max date to today
birthDateInput.max = new Date().toISOString().split('T')[0];
calculateBtn.addEventListener('click', () => {
if (!birthDateInput.value) {
ageResult.innerHTML = '<p class="error">Please enter a date of birth.</p>';
return;
}
const birthDate = new Date(birthDateInput.value);
let referenceDate = new Date();
if (calculationDateInput.value) {
referenceDate = new Date(calculationDateInput.value);
}
// Calculate age
const age = calculatePreciseAge(birthDate, referenceDate);
// Display result
ageResult.innerHTML = `
<h3>Age Result:</h3>
<p class="age-display">${age.years} years, ${age.months} months, and ${age.days} days</p>
<p class="age-in-days">Total: ${age.totalDays} days</p>
`;
// Calculate and display next birthday
const nextBirthday = calculateNextBirthday(birthDate, referenceDate);
nextBirthdayResult.innerHTML = `
<h3>Next Birthday:</h3>
<p>Your next birthday is in ${nextBirthday.months} months and ${nextBirthday.days} days.</p>
`;
});
function calculatePreciseAge(birthDate, currentDate) {
let years = currentDate.getFullYear() - birthDate.getFullYear();
let months = currentDate.getMonth() - birthDate.getMonth();
let days = currentDate.getDate() - birthDate.getDate();
let totalDays = Math.floor((currentDate - birthDate) / (1000 * 60 * 60 * 24));
// Adjust for negative days
if (days < 0) {
months--;
// Get days in the previous month
const prevMonthDate = new Date(currentDate.getFullYear(), currentDate.getMonth(), 0);
days += prevMonthDate.getDate();
}
// Adjust for negative months
if (months < 0) {
years--;
months += 12;
}
return { years, months, days, totalDays };
}
function calculateNextBirthday(birthDate, currentDate) {
const nextBirthday = new Date(currentDate.getFullYear(), birthDate.getMonth(), birthDate.getDate());
// If birthday has passed this year, calculate for next year
if (nextBirthday < currentDate) {
nextBirthday.setFullYear(nextBirthday.getFullYear() + 1);
}
const diffTime = nextBirthday - currentDate;
const diffDays = Math.ceil(diffTime / (1000 * 60 * 60 * 24));
const months = Math.floor(diffDays / 30);
const days = diffDays % 30;
return { months, days };
}
});การใช้งานนี้สร้างเครื่องคิดเลขอายุที่ครอบคลุมซึ่งไม่เพียง แต่บอกผู้ใช้ว่า "ฉันอายุเท่าไหร่" แต่ยังให้ข้อมูลเพิ่มเติมเกี่ยวกับวันเกิดครั้งต่อไปของพวกเขา

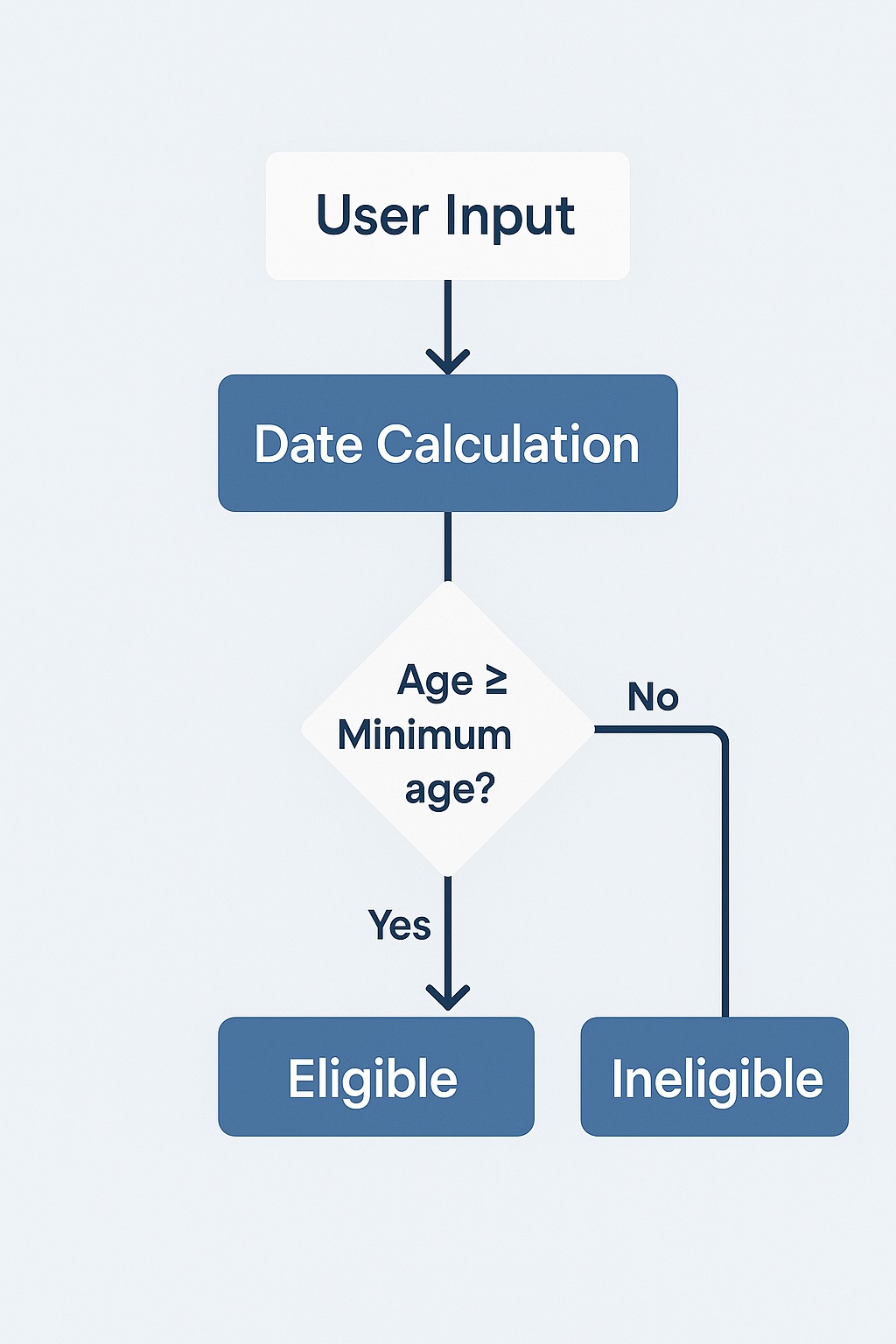
กรณีการใช้งานทั่วไปหนึ่งกรณีสำหรับฟังก์ชั่นเครื่องคิดเลขอายุคือการตรวจสอบอายุผู้ใช้ในรูปแบบการลงทะเบียน:
function validateMinimumAge(birthDateString, minimumAge) {
const birthDate = new Date(birthDateString);
const today = new Date();
// Calculate age
let age = today.getFullYear() - birthDate.getFullYear();
const monthDifference = today.getMonth() - birthDate.getMonth();
// Adjust age if birthday hasn't occurred yet this year
if (monthDifference < 0 || (monthDifference === 0 && today.getDate() < birthDate.getDate())) {
age--;
}
return age >= minimumAge;
}
// Example usage in a form
const registrationForm = document.getElementById('registration-form');
registrationForm.addEventListener('submit', (e) => {
const birthDate = document.getElementById('birth-date').value;
if (!validateMinimumAge(birthDate, 18)) {
e.preventDefault();
alert('You must be at least 18 years old to register.');
}
});สำหรับแอปพลิเคชันที่มีผู้ใช้ทั่วโลกการบัญชีสำหรับเขตเวลาเป็นสิ่งสำคัญ:
function calculateAgeWithTimeZone(birthDateString, timeZone) {
// Get current date in specified time zone
const options = { timeZone, year: 'numeric', month: 'numeric', day: 'numeric' };
const formatter = new Intl.DateTimeFormat('en-US', options);
const currentDateParts = formatter.formatToParts(new Date());
// Extract year, month, day from formatted parts
const currentDateObj = currentDateParts.reduce((acc, part) => {
if (part.type === 'year' || part.type === 'month' || part.type === 'day') {
acc[part.type] = parseInt(part.value);
}
return acc;
}, {});
// Adjust month (JavaScript months are 0-indexed)
currentDateObj.month -= 1;
const currentDate = new Date(currentDateObj.year, currentDateObj.month, currentDateObj.day);
const birthDate = new Date(birthDateString);
// Calculate age using the time-zone adjusted current date
return calculatePreciseAge(birthDate, currentDate);
}สำหรับนักพัฒนาที่ต้องการให้การคำนวณอายุเป็นบริการการสร้าง API เครื่องคิดเลขอายุโดยใช้ node.js นั้นตรงไปตรงมา:
// Using Express.js
const express = require('express');
const app = express();
app.use(express.json());
app.post('/api/calculate-age', (req, res) => {
try {
const { birthDate, referenceDate } = req.body;
if (!birthDate) {
return res.status(400).json({ error: 'Birth date is required' });
}
const birthDateObj = new Date(birthDate);
const referenceDateObj = referenceDate ? new Date(referenceDate) : new Date();
// Validate dates
if (isNaN(birthDateObj.getTime())) {
return res.status(400).json({ error: 'Invalid birth date format' });
}
if (isNaN(referenceDateObj.getTime())) {
return res.status(400).json({ error: 'Invalid reference date format' });
}
// Calculate age
const age = calculatePreciseAge(birthDateObj, referenceDateObj);
res.json({ age });
} catch (error) {
res.status(500).json({ error: 'Server error calculating age' });
}
});
app.listen(3000, () => {
console.log('Age calculator API running on port 3000');
});API นี้เป็นรากฐานสำหรับบริการเครื่องคิดเลขอายุนักพัฒนาที่สามารถรวมเข้ากับหลายแอปพลิเคชัน
เมื่อพัฒนาเว็บไซต์หรือเครื่องมือเครื่องคิดเลขอายุการเข้าถึงควรมีความสำคัญ:
<!-- Accessible date input example -->
<div class="date-input">
<label for="birth-date" id="birth-date-label">Date of Birth:</label>
<input
type="date"
id="birth-date"
name="birth-date"
aria-labelledby="birth-date-label"
aria-describedby="birth-date-format"
>
<span id="birth-date-format" class="visually-hidden">
Please enter date in format MM/DD/YYYY
</span>
</div>แม้แต่เครื่องมือง่าย ๆ เช่นเครื่องคิดเลขอายุก็ควรได้รับการปรับให้เหมาะสมสำหรับประสิทธิภาพ:
// Implementing debounce for real-time age calculation
function debounce(func, wait) {
let timeout;
return function() {
const context = this;
const args = arguments;
clearTimeout(timeout);
timeout = setTimeout(() => func.apply(context, args), wait);
};
}
const debouncedCalculate = debounce(() => {
// Age calculation logic
calculateAndDisplayAge();
}, 300);
birthDateInput.addEventListener('input', debouncedCalculate);ในขณะที่เครื่องคิดเลขอายุอาจดูเหมือนเครื่องมือง่าย ๆ ความปลอดภัยยังคงมีความสำคัญ:
ห้องสมุดหลายแห่งสามารถทำให้การใช้เครื่องคิดเลขอายุง่ายขึ้น:
const moment = require('moment');
function calculateAge(birthdate) {
const today = moment();
const birthDate = moment(birthdate);
const years = today.diff(birthDate, 'years');
birthDate.add(years, 'years');
const months = today.diff(birthDate, 'months');
birthDate.add(months, 'months');
const days = today.diff(birthDate, 'days');
return { years, months, days };
}import { differenceInYears, differenceInMonths, differenceInDays } from 'date-fns';
function calculateAge(birthdate) {
const today = new Date();
const birthDate = new Date(birthdate);
const years = differenceInYears(today, birthDate);
const months = differenceInMonths(today, birthDate) % 12;
const days = differenceInDays(today, birthDate) % 30; // Approximation
return { years, months, days };
}const { DateTime } = require('luxon');
function calculateAge(birthdate) {
const today = DateTime.local();
const birthDate = DateTime.fromISO(birthdate);
const diff = today.diff(birthDate, ['years', 'months', 'days']).toObject();
return {
years: Math.floor(diff.years),
months: Math.floor(diff.months),
days: Math.floor(diff.days)
};
}พิจารณาปัจจัยเหล่านี้เมื่อตัดสินใจระหว่างรหัสที่กำหนดเองและห้องสมุด:
| ปัจจัย | การใช้งานที่กำหนดเอง | ห้องสมุดบุคคลที่สาม |
|---|---|---|
| ขนาดมัด | เล็กลงถ้าการใช้งานง่าย | ใหญ่ขึ้นโดยเฉพาะอย่างยิ่งสำหรับห้องสมุดเต็มรูปแบบ |
| การซ่อมบำรุง | สูงกว่า (คุณรักษารหัส) | ต่ำกว่า (ดูแลโดยชุมชน) |
| การปรับแต่ง | การควบคุมอย่างเต็มที่ | จำกัด โดย Library API |
| การจัดการเคสขอบ | ต้องมีการดำเนินการอย่างรอบคอบ | มักจะผ่านการทดสอบอย่างดี |
| เส้นโค้งการเรียนรู้ | ใช้คุณสมบัติภาษาที่คุ้นเคย | ต้องใช้ API ห้องสมุดการเรียนรู้ |
การทดสอบอย่างละเอียดช่วยให้มั่นใจได้ถึงความแม่นยำของเครื่องคิดเลขอายุ:
// Using Jest for testing
describe('Age Calculator Functions', () => {
test('Basic age calculation with birthdate in the past', () => {
// Mock current date to 2023-05-15
const mockDate = new Date(2023, 4, 15);
global.Date = jest.fn(() => mockDate);
const birthDate = new Date(1990, 2, 10); // March 10, 1990
const age = calculateAge(birthDate);
expect(age.years).toBe(33);
expect(age.months).toBe(2);
expect(age.days).toBe(5);
});
test('Age calculation with future reference date', () => {
const birthDate = new Date(2000, 0, 1); // January 1, 2000
const referenceDate = new Date(2030, 6, 15); // July 15, 2030
const age = calculateAgeBetweenDates(birthDate, referenceDate);
expect(age.years).toBe(30);
expect(age.months).toBe(6);
expect(age.days).toBe(14);
});
test('Edge case: Birth date is February 29 on leap year', () => {
const birthDate = new Date(2000, 1, 29); // February 29, 2000
const referenceDate = new Date(2023, 2, 1); // March 1, 2023
const age = calculateAgeBetweenDates(birthDate, referenceDate);
expect(age.years).toBe(23);
expect(age.months).toBe(0);
expect(age.days).toBe(1);
});
});ตรวจสอบให้แน่ใจว่าเครื่องคิดเลขอายุของคุณทำงานได้ในเบราว์เซอร์ที่สำคัญทั้งหมด:
input[type="date"] 
แอปพลิเคชันการดูแลสุขภาพอาจใช้การคำนวณอายุสำหรับการลงทะเบียนผู้ป่วย:
function calculatePatientAgeDetails(dateOfBirth) {
const age = calculatePreciseAge(new Date(dateOfBirth), new Date());
// Determine age category for medical protocols
let ageCategory;
if (age.years < 2) {
ageCategory = 'infant';
} else if (age.years < 13) {
ageCategory = 'child';
} else if (age.years < 18) {
ageCategory = 'adolescent';
} else if (age.years < 65) {
ageCategory = 'adult';
} else {
ageCategory = 'senior';
}
// Calculate age in months for young children
const totalMonths = age.years * 12 + age.months;
return {
...age,
ageCategory,
totalMonths,
// Include whether special protocols apply
requiresPediatricProtocol: age.years < 18,
requiresGeriatricProtocol: age.years >= 65
};
}เว็บไซต์อีคอมเมิร์ซที่ขายผลิตภัณฑ์ที่ จำกัด อายุอาจนำไปใช้:
function verifyPurchaseEligibility(dateOfBirth, productMinimumAge) {
const today = new Date();
const birthDate = new Date(dateOfBirth);
// Calculate age as of today
let age = today.getFullYear() - birthDate.getFullYear();
// Adjust age if birthday hasn't occurred yet this year
if (
today.getMonth() < birthDate.getMonth() ||
(today.getMonth() === birthDate.getMonth() && today.getDate() < birthDate.getDate())
) {
age--;
}
return {
eligible: age >= productMinimumAge,
currentAge: age,
minimumAge: productMinimumAge,
// Calculate days until eligibility if not eligible
daysUntilEligible: age < productMinimumAge ?
calculateDaysUntilEligible(birthDate, productMinimumAge) : 0
};
}
function calculateDaysUntilEligible(birthDate, requiredAge) {
const today = new Date();
const eligibilityDate = new Date(birthDate);
eligibilityDate.setFullYear(birthDate.getFullYear() + requiredAge);
// If eligibility date has passed this year, calculate for next year
if (eligibilityDate < today) {
return 0;
}
const diffTime = Math.abs(eligibilityDate - today);
return Math.ceil(diffTime / (1000 * 60 * 60 * 24));
}การสร้างเว็บแอปพลิเคชันเครื่องคิดเลขอายุที่มีประสิทธิภาพต้องพิจารณาความต้องการของผู้ใช้อย่างรอบคอบความแม่นยำในการคำนวณและการรวมเข้ากับเป้าหมายแอปพลิเคชันที่กว้างขึ้นของคุณโดยมุ่งเน้นที่:
คุณสามารถใช้เครื่องคิดเลขอายุที่โดดเด่นเป็นองค์ประกอบที่มีค่าของเว็บแอปพลิเคชันของคุณ
โปรดจำไว้ว่าเครื่องคิดเลขอายุที่ดีที่สุดเป็นสิ่งที่ให้บริการกรณีการใช้งานเฉพาะของคุณในขณะที่ให้ผลลัพธ์ที่แม่นยำและประสบการณ์การใช้งานที่ยอดเยี่ยมไม่ว่าคุณจะเลือกใช้งานที่กำหนดเองหรือใช้ประโยชน์จากห้องสมุดที่มีอยู่หลักการที่ครอบคลุมในคู่มือนี้จะช่วยให้คุณสร้างโซลูชันที่มีประสิทธิภาพที่ตรงกับความต้องการในการพัฒนาของคุณ